JWPlayer 강좌 (4) - JW Player의 다양한 옵션들 (1)
JW Player는 실제 플레이어를 제어하고, 꾸미고, 차별화 시키기 위한 다양한 옵션들을 제공합니다.
JW Player의 기본적인 재생 환경을 위한 일반적인 옵션과 추가적인 옵션들로 구분하여 포스팅을 진행합니다.
강좌4)에서는 일반 옵션, 강좌5)에서는 더 많은 추가 옵션에 대해 알아보겠습니다. (사실 일반, 추가 구분되어 있지는 않은데, 플레이어의 기본이라 생각되는 기능들을 일반 옵션으로, 부가적인 기능이라 생각되는 것들을 추가 옵션으로 구분하였습니다.)
[일반 옵션]
* Basic Options
* Playlist
* Listbar Block
* Captions Block
* Logo Block
[추가 옵션]
* Google Analytics / SiteCatalyst Block
* Sharing Block
* Related Block
* Advertising Block
* Other Options
1. Basic Options (기본 옵션들)
* JW 플레이어의 기본적인 레이아웃 설정과 재생 동작을 구현하기 위한 기본적인 옵션들을 제공.
|
옵션 |
설명 |
|
aspectratio |
* 화면의 비율 설정. 디바이스 웹 브라우저의 width 값 변화에 따라 자동으로 플레이어의 사이즈를 조절(Scaling). 이 옵션이 설정되어 있다면 height 속성 값은 무시. |
|
autostart |
* JW Player가 포함된 페이지가 로드 완료되면 바로 재생 |
|
controls |
* 미디어 컨트롤(Controlbar, Display Icon, Dock Buttons) 의 표시 여부. |
|
file |
* 단일 비디오, 오디오, 유튜브 영상 또는 라이브 스트림 경로(URL). |
|
height |
* 플레이어의 높이(픽셀 단위). 최소 180px 이상 권장. 기본 270px. |
|
image |
* 미디어 재생 전 또는 후 표시할 포스터 이미지 |
|
mute |
* 재생시 음소거 설정. |
|
primary |
* 플레이어 렌더링 모드 (HTML5 (기본 값), FLASH) |
|
repeat |
* 플레이 리스트의 재생 반복 모드 |
|
skin |
* 플레이어의 스타일을 위한 스킨 |
|
width |
* 플레이어의 너비 (기본 480px) / 최소 320px 이상을 권장. |
|
androidhls |
* Android 디바이스 4.1 이상에서 HLS 비디오 소스를 재생하기 위한 옵션 |
|
hlslabels |
* 비디오 품질 수준을 설정.
hlslabels:{ |
2. Playlist (플레이리스트)
* 다량의 미디어 아이템을 불러와 순차적으로 재생할 수 있는 기능을 지원.
* 개별 아이템들은 메타 데이터, 다량의 미디어 소스(HD Toggle), 다량의 텍스트 트랙(CC toggle) 정보 들을 포함할 수 있음.
* Playlist 는 개별 옵션 또는 블록 형태로 설정 (2가지 형태로 설정 - option type or block type)
|
Option 형태로 사용할 때에는 미디어 컨텐츠 아이템과 속성 등을 포함하고 있는 RSS feed 의 경로를 설정. |
Block 형태로 사용할 때에는 아이템을 배열 형태로 포함하고, 개별 아이템들은 음원 소스, 트랙 등에 대한 정보를 배열 형태로 포함. |
|
jwplayer("myElement").setup({
|
jwplayer("myElement").setup({
|
* Playlist Options (플레이리스트를 위한 옵션들)
|
Playlist[]. |
설명 |
|
title |
* 미디어 아이템 제목. 재생 시작 전 표시되는 재생 아이콘 내에 표시되며 Listbar 에도 표시됨. |
|
description |
* 아이템에 대한 간단한 설명. Listbar 에 표시. |
|
mediaid |
* 개별 아이템 고유 번호. 광고, 분석 도구 등에서 사용. |
|
image |
* 아이템을 대표하는 포스터 이미지. 재생 전 후에 표시됨. Listbar 에도 표시. |
|
sources[].file |
* 비디오, 오디오, 유튜브 및 라이브 스트림 URL. |
|
sources[].label |
* 미디어 소스의 레이블. HD 선택 메뉴에 표시되는 텍스트로 2개 이상의 미디어 품질(Quality) 선택이 있는 경우에 적용. 유튜브에서의 품질 선택(240p, 360p, 480p, 720p(HD)) 메뉴와 동일. |
|
sources[].default |
* Playlist 중에서 첫번째로 재생될 아이템. |
|
tracks[].file |
* 자막(Captions), 챕터(Chapters), 썸네일(Thumbnails)에 관한 텍스트 트랙 파일의 URL. |
|
tracks[].kind |
* tracks[].file 에 지정된 텍스트 트랙의 종류. |
|
tracks[].label |
* 텍스트 트랙 레이블. (kind = Caption인 경우에만 적용) |
|
tracks[].default |
* 캡션인 경우에만 사용됨. |
이 이외에 광고 스케쥴과 관련된 adschedule 옵션 등을 지원.
* Playlist with RSS (RSS를 사용한 플레이리스트)
- RSS파일 내에 재생 목록에 관한 모든 설정 정보를 포함.
- Playlist 내의 미디어 파일들을 순차적으로 재생.
- Playlist Formats : ASX, ATOM, M3U, XSPF (JW Player는 RSS만 지원)
image: "http://content.bitsontherun.com/thumbs/i8oQD9zd-640.jpg",
playlist: "/js/jwplayer/pltest2.rss",
width: 640,
height: 270
});
- 기본 XML 형태의 포맷.
- RSS Feed는 메타 데이터, 미디어 소스, 이미지, 텍스트 트랙 등을 가져오기 위해 RSS Feed 를 사용.
- JWPlayer RSS namespace, Media RSS namespace, vanilla RSS
<channel>
<item>
<title>Sintel Trailer</title>
<description>Sintel is a fantasy CGI from the Blender Open Movie Project.</description>
<jwplayer:image>/assets/sintel.jpg</jwplayer:image>
<jwplayer:sourcefile="/assets/sintel.mp4" />
</item>
</channel>
</rss>
- RSS 참고 URL -
Media Format Reference & RSS Feeds : http://support.jwplayer.com/customer/portal/articles/1403635-media-format-reference
RSS Sample Code : http://content.jwplatform.com/feeds/13ShtP5m.rss
* RSS 파일 태그 정보
|
Inline Playlist |
RSS with JWPlayer |
RSS with Media |
vanilla RSS |
|
title |
title |
title |
title |
|
description |
description |
description |
description |
|
mediaid |
guid |
guid |
guid |
|
image |
jwplayer:image |
media:thumbnail@url |
- |
|
source.file |
jwplayer:source@file |
media:content@url |
|
|
source.label |
jwplayer:source@label |
- |
- |
|
source.default |
jwplayer:source@default |
- |
- |
|
source.type |
jwplayer:source@type |
media:content@type |
|
|
track.file |
jwplayer:track@file |
media:subtitle@url |
- |
|
track.kind |
jwplayer:track@kind |
- |
- |
|
track.label |
jwplayer:track@label |
- |
- |
|
track.default |
jwplayer:track@default |
- |
- |
미디어 포맷에 따른 Mimetypes 테이블
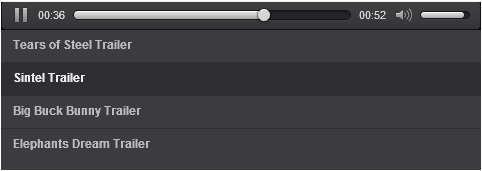
3. Listbar Block (리스트바)
* ListBar 는 플레이 리스트를 표시하는 사이드 바를 구성. (스크롤 지원)
|
옵션 |
설명 |
|
position |
* 비디오 영상 화면을 기준으로 한 Listbar의 위치. |
|
size |
* Listbar의 크기 (position이 right 이면 width, position이 bottom 이면 height) |
|
layout |
* Listbar에 포함되는 재생 목록 아이템의 레이아웃 |
※ 참고)
Position이 bottom 모드로 플레이어의 height = 170px, 재생목록 리스트바(listbar) height = 140px 로 설정 시,
영상 디스플레이 영역의 height 는 40px보다 작게 되므로 Audio Mode로 전환됨. (Audio Mode는 영상 디스플레이 영역이 없는 Mode)
※ Listbar 커스터마이징)
- 제공되는 Javascript API와 RSS를 통해 자신만의 Playlist Sidebar 구성 가능.
Customizing the Playlist Sidebar (ListBar) :
* Listbar Sample Code
<script> jwplayer("myElement").setup({
playlist: "/uploads/myPlaylist.rss",
width: 720,
height: 270,
listbar: {
position: "right",
size: 240
}
});
</script>
[Video Mode]
[Audio Mode]
Display Playlist Side bar : http://support.jwplayer.com/customer/portal/articles/1428529-display-a-playlist-sidebar
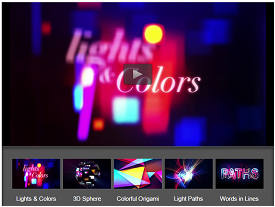
* Customizing Listbar Block Sample Code
<div id="container"> </div>
<div id="playlist_custom"> </div>
var pct = document.getElementById(“playlist_custom");
var html = pct.innerHTML;
// JW Player 기본 로드
jwplayer("container").setup({playlist: "http://content.jwplatform.com/feeds/13ShtP5m.rss",
displaytitle: false,
width: 680,
height: 360
});
// JW Player가 로드 완료되면 플레이 리스트 영역을 별도로 커스터마이징하여 구성.
jwplayer().onReady(function() {
var playlist = jwplayer().getPlaylist();
for (var index=0;index<playlist.length;index++){
var playindex = index +1;
html += "<li><span class='dropt' title='"+playlist[index].title+"'><a href='javascript:playThis("+index+")'>
<img height='75' width='120' src='" + playlist[index].image + "'</img></br>"+playlist[index].title+"</a>
</br><span style='width:500px;'><p>"+playlist[index].description+"</p></span></span></li>“
pct.innerHTML = html;
}
});
// 커스터마이징된 리스트 바에서 특정 영상 박스를 클릭했을 때, 해당 영상을 재생하기 위한 함수
function playThis(index) {
jwplayer().playlistItem(index);
}
[Customized Listbar Image]
4. Captions Block (자막)
Closed Captioning (CC, 자막)
* 비디오 및 영상 매체에 추가적인 또는 해석된 정보 텍스트로 보여주기 위한 영역.
* Subtitling 과 유사한 의미로 사용됨.
* JW Player에서 Caption Block은 데스크탑 브라우저의 CC의 스타일링을 위해 사용.
* iOS/Android에서는 FCC규격에 따른 시스템 설정 메뉴에서 동일한 설정을 제공하며, 모든 플레이어에서 동일하게 적용되어 제공.
|
옵션 (Captions) |
설명 (기본값) |
|
color |
텍스트 색상 (ffffff) |
|
fontsize |
텍스트 크기 (15 points) |
|
fontFamily |
텍스트 패밀리 (sans) |
|
fontOpacity |
폰트 투명도 (100) |
|
backgroundColor |
텍스트 배경 색상 (000000) |
|
backgroundOpacity |


 Arirang
Arirang