JWPlayer 강좌 (5) - JW Player의 다양한 옵션들 (2)
이번 포스팅에서는 JW Player에서 지원되는 부가적인 옵션을 계속해서 좀 더 알아보겠습니다.
그런데 이번 포스팅에서 설명하는 옵션들은 실질적으로 영상 재생이나 제어와 직접적으로 관련된 부분이 아닌 것들이라 이전 것들보다는 조금 간략하게 설명하고 있습니다.
만약 좀 더 자세하게 알기 원하거나 궁금하신 것이 있으시면 댓글 달아주세요.
아니면 강좌 내용과 관련된 추가 정보를 얻을 수 있는 것들은 그때 마다 관련 링크를 함께 달아놓았으니, 해당 페이지를 방문하시면 좀 더 많은 정보를 얻으실 수 있습니다.^^
[부가 옵션들]
* Google Analytics / SiteCatalyst Block
* Sharing Block
* Related Block
* Advertising Block
* Other Options
1. Google Analytics Block & Adobe SiteCatalyst
1.1) Google Analytics
* Google 분석도구의 내장된 통합 기능을 구성. (Google Analytics integration)
* Google Analytics Javascript library 사용.
* JW Player 를 통해 특정 미디어에 대한 세밀한 사용자의 접근, 영상 재생에 대한 분석 가능.
* 다음에 대해 분석 도구 활용 가능.
> Video Plays, Video Completes, Buffer Events, Idle Events, Pause Events, Resume Events, Seek Events
* built-in integration Adobe SiteCatalyst 지원.
Adobe SiteCatalyst JavaScript library 사용.
* 구글 Analytics
Integration with Google Analytics : http://support.jwplayer.com/customer/portal/articles/1417179-integration-with-google-analytics
* 어도비 Sitecatalyst
Integration with Adobe Sitecatalyst : http://support.jwplayer.com/customer/portal/articles/1417185-integrating-adobe-sitecatalyst
2. Sharing Block (영상 공유 기능)
* 소셜 페이지 공유(Social Sharing)를 위한 옵션
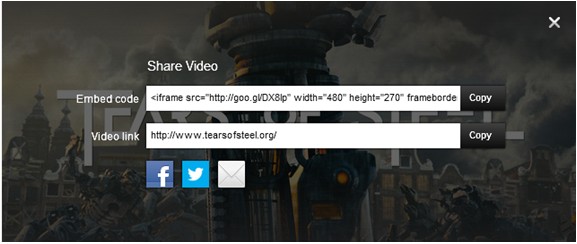
* 미디어에 대한 embed code, video link 복사 기능을 제공하며, facebook, twitter, email 등에 공유 지원.
* Playlist 를 사용하는 경우, 개별 미디어(or 트랙)마다 다른 sharing link를 설정할 수 있음.
(개별 리스트의 mediaid 값을 sharing 부분의 MEDIAID로 대체.)
jwplayer("container").setup({
playlist: [{
file: "/videos/12345.mp4",
mediaid: "12345"
},{
file: "/videos/67890.mp4",
mediaid: "67890"
}],
sharing: {
code: encodeURI("<iframe src='http://example.com/embed/MEDIAID.html' />"),
link: "http://example.com/page/MEDIAID/"
}
});
* 좌측 상단에 공유 버튼 표시
* 버튼 클릭 시, Sharing Layer가 표시되며, Sharing Layer는 Heading (Title), Embed code, Video link, 공유 버튼들로 구성.
* Share Video 모드로 전환되는 경우, 미디어 재생은 자동으로 일시 정지 상태로 전환.
* 공유 모드 상태에서 화면 오버레이 영역 아무 곳을 클릭하면 다시 재생 모드로 전환.
Code : 페이지에 삽입을 위한 embed code
Heading : 공유 화면 상단에 표시되는 텍스트 (Default : Share Video)
Branding Your Player : http://support.jwplayer.com/customer/portal/articles/1406865-branding-your-player
Watermark : http://terms.naver.com/entry.nhn?docId=1219769&cid=40942&categoryId=32828
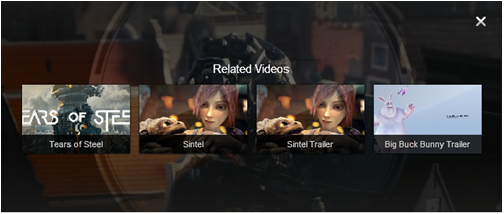
3. Related Block (관련 영상)
* 연관 비디오 및 트랙 표시
* 좌측 상단에 연관 미디어(비디오)를 표시하는 버튼 배치
* 영상 재생이 종료된 후, 표시
|
옵션 |
설명 (기본값) |
|
file (required) |
* 연관 미디어의 RSS 파일 경로 (XML) |
|
onclick |
* 연관 미디어의 썸네일을 클릭하였을 때, 이동할 페이지 URL / 재생할 비디오 경로 |
|
oncomplete |
* 영상 재생 종료 후, 연관 비디오 표시 여부 |
|
heading |
* 연관 영상 표시해주는 Grid 상단의 텍스트 |
|
dimensions |
* 연관 미디어의 개별 썸네일 이미지 크기 (기본값 140 x 80 px) |
Display Related Videos : http://support.jwplayer.com/customer/portal/articles/1409745-display-related-videos
4. Advertising Block (광고 연동)
* JW Player 의 광고 기능을 구성.
* 지원 광고 타입
- vast (for IAB VAST/VPAID/VMAP ads)
- googima (for Google Interactive Media Ads).
* 광고 형태
- Preroll (영상 시작전 광고)
- Banner (하단 자막 광고)
* 광고 건너 뛰기, 중간 영상 광고, 광고 클릭시 페이지 이동 등 구현 가능
* 다양한 광고 포맷 지원.
* 크롬 캐스트 지원
* Configuration Options
- advertising.client : 광고 시스템 선택
vast(for IAB VAST/VPAID/VMAP ads) 또는 googima (for Google Interactive Media Ads) 중 선택
- advertising.tag / advertising.schedule / advertising.admessage / advertising.companiondiv / advertising.skipoffset
Video Ads for JWPlayer : http://support.jwplayer.com/customer/portal/topics/605644-video-ads/articles
5. Other Options (다른 옵션들)
|
옵션 |
설명 |
|
abouttext |
마우스 우측 버튼 클릭 시 표시되는 메뉴의 텍스트. |
|
aboutlink |
마우스 우측 버튼 클릭 시 표시되는 링크의 URL. |
|
displaytitle |
디스플레이 화면 가운데 표시되는 Play Icon 내에 표시되는 미디어 제목. |
|
fallback |
HTML5와 Flash 미 지원시, 제공되는 다운로드 링크 정보. Flase로 설정 시, fallback 기능 비활성화. |
|
flashplayer |
기본으로 jwplayer.js 폴더에 있는 jwplayer.flash.swf 를 로드하지만, 다른 경로에 있는 플래시 플레이어를 사용할 때, 플래시 파일의 경로. |
|
html5player |
기본으로 jwplayer.js 폴더에 있는 jwplayer.html5.js 를 로드하지만, 다른 경로에 있는 HTML5 JS 파일을 사용할 떄, 해당 파일의 경로. |
|
startparam |
Flash 모드에서 FLV 또는 MP4 파일의 아직 다운로드되지 않는 부분을 검색하기 위한 QueryString Parameter값 |
|
stagevideo |
False 로 설정 시, GPU-accelerated image compositing 비활성화 (Flash rendering mode). 즉, 플래시 렌더링 모드에서 GPU 가속 이미지를 사용하지 않으려면이 false로 설정 |
|
stretching
|
이미지와 영상을 디스플레이에 맞게 조절하는 방법 - uniform : 원래 영상의 종횡비(Aspect Ratio) 유지하면서 JW Player 영역에 맞춤 (Black Bar)
[uniform]
[exactfit]
[fill]
[none]
|


 LDTV.KR
LDTV.KR