JWPlayer 강좌 (부록) - HD Quality Toggling [1/4]
기본 적인 JW Player 강좌는 모두 끝났고, 몇가지 부가적인 옵션과 이슈에 대해 추가 적인 강좌를 진행하고 마무리하도록 하겠습니다. (부록이란 제목을 다니 조금 웃기네요. ㅎㅎ)
남은 내용들은 다음과 같습니다. JW Player는 강좌로 진행한 것들 외에도 다양한 기능과 이슈들이 많습니다. JW Player를 이용한 영상 또는 음악 재생과 활용에 대해 최소한의 기본 지식들에 대해 강좌를 진행하였으며, 더 다양한 것들은 JW Player의 지원 사이트를 참조하시기 바랍니다.^^
* (1) HD Quality Toggling
* (2) Cross Domain Problem
* (3) JW Player Skins
* (4) Responsive JW Player (반응형 JW Player)
그리고 대부분의 예제 코드나 샘플 이미지 등은 JW Player의 공식 사이트(http://www.jwplayer.com)에서 가져온 것이 많으므로, 직접 방문하시어 좀 더 자세한 것들을 배우실 수 있습니다.^^
1. HD Quality Toggling
* 하나의 미디어(비디오)에 다양한 품질 수준의 미디어를 제공하기 위한 기능.
1) Toggle Button
* 2개의 품질(Quality) 선택 – (e.g. HD & SD Toggle Button)
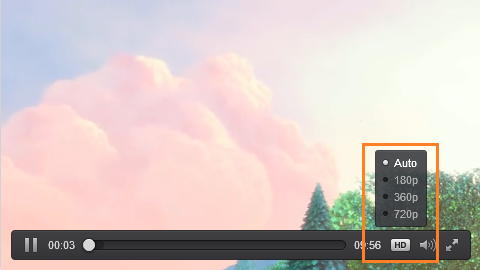
* 3개 이상의 품질 선택 – 선택 메뉴 지원
* 3개 이상(모바일 디바이스) - 처음 2개의 비디오 품질만 토글방식으로 지원.
* 클라이언트 사용자가 지정한 HD Quality Toggle 값은 쿠키에 저장됨.
2) 적용 방식
* m3u8 manifest 파일을 통한 적용
* 직접 code block을 삽입 (sources options)
jwplayer("myElement").setup({
image: "/uploads/myPoster.jpg",
sources: [{
file: "/uploads/myVideo360.mp4“,
label: “360p”
},{
file: "/uploads/myVideo720mp4“,
label: “720p”
}]
});
* file : 비디오, 오디오, YouTube 비디오, 라이브 스트림 URL.
* label : 2개 이상의 품질을 가진 경우 선택 메뉴에 표시되는 영상 품질 텍스트 이름.
* default : 처음 재생될 미디어 소스에 true 설정. 선택되어 있지 않다면 리스트의 첫 번째 파일이 최초 재생.
* type : 소스의 미디어 타입 (인식 가능한 파일 확장자가 포함되어 있지 않은 경우에 지정.)
[2 Buttons Toggle Example]
[More than 3 Buttons Toggle Example]
- 참고 URL -
HD Quality Toggling : http://: http://support.jwplayer.com/customer/portal/articles/1428524-hd-quality-toggling
3) Multiple Qualities in RSS
* RSS 파일을 이용하여 여러개의 영상 품질을 가지고 있는 메타 정보를 구성할 수 있음.
* 아래는 2개의 품질 옵션(HD + HD)을 가지고 있는 RSS 파일.
3-1) 영상의 품질 정보를 직접 jwplayer의 속성으로 지정하는 방법
jwplayer("myElement").setup({
image: "http://content.bitsontherun.com/thumbs/i8oQD9zd-640.jpg",
sources: [{
file: "http://content.bitsontherun.com/videos/i8oQD9zd-640.mp4",
label: "720p HD"
},{
file: "http://content.bitsontherun.com/videos/nhYDGoyh-kNspJqnJ.mp4",
label: "360p SD"
},{
file: "http://content.jwplatform.com/videos/HkauGhRi-640.mp4",
label: "180p Web22"
}],
width: 640,
height: 270
});
3-2) 영상의 품질 정보를 별도의 RSS 파일로 관리하는 방법
<rss version="2.0" xmlns:jwplayer="http://rss.jwpcdn.com/">
<channel>
<item>
<title>Sintel Trailer</title>
<description>Sintel is a fantasy CGI movie from the Blender Open Movie Project.</description>
<jwplayer:image>/assets/sintel.jpg</jwplayer:image>
<jwplayer:source file="/assets/sintel-640.mp4" label="360p" />
<jwplayer:source file="/assets/sintel-1280.mp4" label="720p HD" />
</item>
<item>
<title>Elephants Dream Trailer</title>
<description>This is the worlds first open movie, made entirely with Blender.</description>
<jwplayer:image>/assets/elephants.jpg</jwplayer:image>
<jwplayer:source file="/assets/elephants-640.mp4" label="360p" />
<jwplayer:source file="/assets/elephants-1280.mp4" label="720p HD" />
</item>
</channel>
</rss>
image: "http://content.bitsontherun.com/thumbs/i8oQD9zd-640.jpg",
playlist: "/js/jwplayer/hdsdtest2.rss", // 위에서 작성한 파일을 playlist 인자로 지정.
// sources: [{
// file: "http://content.bitsontherun.com/videos/i8oQD9zd-640.mp4",
// label: "720p HD"
// },{
// file: "http://content.bitsontherun.com/videos/nhYDGoyh-kNspJqnJ.mp4",
// label: "360p SD"
// },{
// file: "http://content.jwplatform.com/videos/HkauGhRi-640.mp4",
// label: "180p Web22"
// }],
width: 640,
height: 270
});
출처: http://ooz.co.kr/160?category=818548 [이러쿵저러쿵]


 LDTV.KR
LDTV.KR