JWPlayer 강좌 (6) - Javascript API로 구현하기
이번 포스팅에서는 JW Player에서 제공하는 Javascript API에 대해 설명하겠습니다.
지금까지는 영상의 재생, 제어 등의 동작을 모두 JWPlayer 내에 자체 내장된 것을 이용하였었습니다.
JW Player는 기본적인 제어를 위한 컨트롤 바 등을 JW Player Setup 함수를 호출하면 기본적으로 필요한 요소들을 세팅해 주기 때문에 별다른 어려움 없이 영상이 재생되고, 제어됨을 느끼셨을 것입니다.
위의 JW Player 샘플 영상을 보면 화면 하단에 시작/멈춤 아이콘, 재생된 시간 및 남은 시간 표시, 재생 프로그레스 바, 사운드, 전체 화면 등을 포함하고 있는 컨트롤 바가 보이는데, 이는 JW Player 최초 로드 시, 자동으로 함께 로드되기 때문입니다.
만약 위의 기본적인 컨트롤 바를 사용하지 않고, 우리가 실제 영상 화면 외부에 별도의 버튼을 만들어 해당 버튼으로 재상/일시정지/멈춤을 한다던지, 현재의 재생 시간을 다른 영역에 출력하고 싶다면 어떻게 해야할까요? 또 자체적으로 제공하는 플레이 리스트를 JW Player 내에서 말고, 우리가 별도로 리스트를 관리하고, 더 멋지게 꾸미고 싶다면 어떻게 해야할까요?
JW Player는 실제 기본 내장으로 제공되는 이러한 다양한 설정 및 제어를 Javascript API를 통해 지원합니다.
이번 포스팅 시작 전에 내용이 길어졌는데, Javascript API에 대해서 기본적인 것만 간단히 다루도록 하겠습니다.
이번 포스팅은 실제 예제 샘플이 거의 없으니, 좀 더 다양한 예제와 세밀하고, 다양한 제어를 배우기 위해 이번 포스팅 끝의 참고 URL을 통해서 JW Player 의 방대한 API를 공부해 보시기를 권장합니다!
1. JW Player Javascript API
* JWPlayer는 기본 옵션 및 설정 값 외에 Javascript API 컴포넌트를 사용하여 기본적인 JW Player의 기능을 구현할 수 있도록 함.
> 내장된 비디오의 기능을 향상
> 풍부한 비디오 페이지의 상호작용
<!-- 기본 JW Player 객체 생성 및 로드 -->
<div id='myElement'>Loading the player ...</div>
<script type='text/javascript'>
jwplayer('myElement').setup({
file: '/uploads/example.mp4',
height: 360,
image: '/uploads/example.jpg',
width: 640
});
</script>
<a onclick='jwplayer().play()'>Toggle playback</a> | // JW Player 재생
<a onclick='alert(jwplayer().getVolume())'>Report volume</a> // JW Player의 불륨 값을 alert창으로 출력
// 여기서 jwplayer().play() 의 jwplayer()는 해당 페이지의 첫번째 JWPlayer 객체를 불러옵니다. 즉, 위에서 생성한 myElement 에 적용된 JW Player의 객체를 가져와 재생(play()) 명령을 호출하는 것입니다.
* Multiple Players 에서 JW Player Object에 접근하기
> 하나의 웹 페이지의 여러 개의 JW Player 동시 구현 가능
> 단 특정 JW Player와 상호작용하기 위한 구분되는 값(ID) 필요.
1) jwplayer('myElement').play(); // 페이지에서 myElement라는 ID를 가진 JW Player를 재생 합니다.
2) jwplayer(2).play(); // 페이지에서 여러개의 JW Player 객체가 있을 때, 3번째의 JW Player를 재생 합니다.
1) Element Id 로 접근
2) HTML 페이지 내의 객체 index 번호로 접근 (index번호는 해당 페이지에 있는 JW플레이어의 순번)
jwplayer(0) = jwplayer() 와 동일.
* Javascript API Calls
> 기능적으로 구분되는 12개의 범주의 API Class 제공함.
|
Setup |
Playlist |
Buffer |
Playback |
|
Seek |
Volume |
Resize |
Quality |
|
Captions |
Controls |
Advertising |
Metadata |
> 각 범주의 클래스들은 3가지 형태의 API Call을 사용할 수 있음.
|
API |
기능 |
코드 예시 |
|
Getters |
값을 얻기 위한 Getters |
jwplayer().setVolume(80); // 볼륨 설정 |
|
Setters |
값을 제어하기 위한 Setters |
var volume = jwplayer().getVolume(); // 볼륨 값 얻기 |
|
Events |
값의 변화에 대한 처리를 하기 위한 Events |
jwplayer().onVolume( function(event){ |
※ JW Player HTML5/Flash 모드와 우선순위 (쉬어가는 영역! ㅡ.ㅡ;)
* JW Player는 재생 플랫폼 및 브라우저의 지원되는 모드에 따라서 자동으로 HTML5, Flash 모드를 선택 지원.
* 하지만 직접 개발자가 플레이어의 재생 기반인 HTML5 또는 Flash 에 대한 우선 순위 설정를 설정할 수 있음.
jwplayer("myElement").setup({
file: "http://content.jwplatform.com/videos/HkauGhRi-640.mp4",
image: "http://content.jwplatform.com/thumbs/HkauGhRi-640.jpg",
height: 380,
width: 640,
modes: [
{ type: "html5" },
{ type: "flash", src: "/js/jwplayer/player.swf" },
{ type: "download" }
]
});
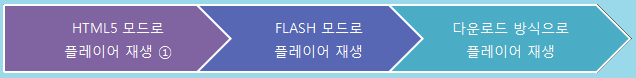
* modes[] 내용 안에 있는 순서대로 재생을 시도.
[동작 순서]
① <video class="jwplayer" src="http://content.jwplatform.com/videos/HkauGhRi-640.mp4" poster="http://content.jwplatform.com/thumbs/HkauGhRi-640.jpg"></video> 의 형태로 영상 재생 시도 (HTML5).
-- 참고 URL --
JavaScript API Reference :
http://support.jwplayer.com/customer/portal/articles/1413089-javascript-api-reference


 LDTV.KR
LDTV.KR