JWPlayer 강좌 (부록) - JW Player Skins [3/4]
JW Player 는 규격화된 몇가지 스킨 외에 외형을 직접 커스터마이징 할 수 있는 다양한 기능과 옵션을 제공합니다.
3. JW Player Skins
1) Building JW Player Skin
* JW 플레이어의 외형을 변경할 수 있음.
* 이를 위한 커스텀 레이어(Custom Lyaer) 기능 제공.
* 눈에 보여지는 모든 컴포넌트에 스킨 적용 가능.
- Controlbar
- Display
- Tooltip
- Dock & Playlist
* 스킨(Skin) 적용은 데스크탑(Desktop)과 모바일(Mobile) 브라우저 모두에 적용 됨.
적용할 수 있는 Skins?
- JW Player 기본 스킨 : SIX, BEELDEN, BEKLE. FIVE, GLOW, ROUNDSTER, STORMTROOPER, VAPOR. (8가지 제공)
(단 SIX 를 제외한 스킨은 유료 플레이어(Pro Version 이상)에서 지원.)
- 3rd Party 사의 스킨 또는 자신만의 스킨 적용 가능.
* Pro Skin Example - BEKLE
file: "/upload/myVideo.mp4",
skin: "bekle"
});
* Custom Skin Example
jwplayer("myElement").setup({
file: "/uploads/example.mp4",
height: 360,
image: "/uploads/example.jpg",
skin: "/uploads/mySkin.xml", // 스킨을 정의한 XML 파일 설정
width: 640
});
JW Player Skin 적용해보기
* http://support.jwplayer.com/customer/portal/articles/1412123-building-jw-player-skins
* http://support.jwplayer.com/customer/portal/articles/1406968-using-jw-player-skins
* 별도의 코딩 기술 없이 이미지 파일들로로 스킨 적용 가능
* JW Player의 Skin 구성은 XML 파일로 구성되어 있으며, 모든 설정 값 들을 XML파일로 제어.
|
<skin target='6.0' name='SkinName' author='skinAuthor'>
|
* XML 파일은 설정 값(e.g. fontColor), 이미지 링크(e.g. playButtons) 등으로 구성 * 5 개의 컴포넌트로 구성 : Controlbar, Display, Dock, Playlist, Tooltip.
* 개별 컴포넌트는 1개의 Setting과 1개의 Elements 요소를 포함. <setting> : non-image skinning option. |
|
jwplayer("myElement").setup({
|
myCoolSkin 에 필요한 이미지 셋은 서브디렉토리에 배치해야 함. myCoolSkin/controlbar/ |
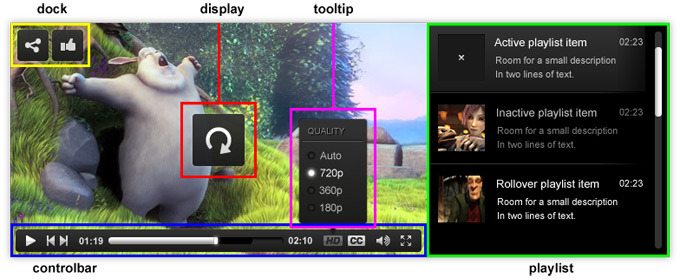
[JW Player Skin Components Overall]
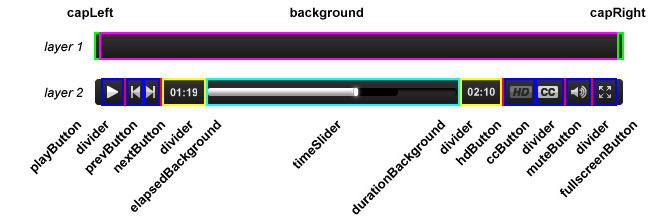
[Controlbar]
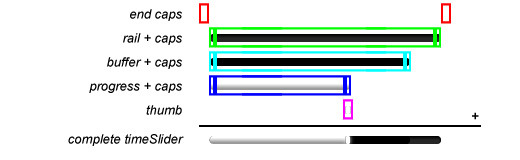
[Controlbar timeSlider]
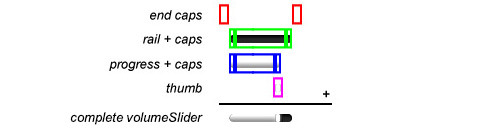
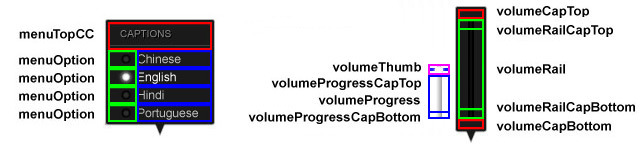
[Controlbar Volumeslider]
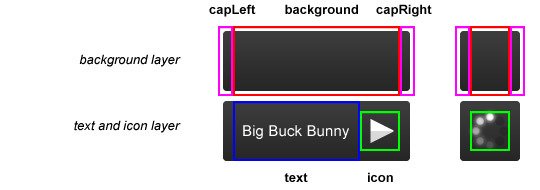
[Display]
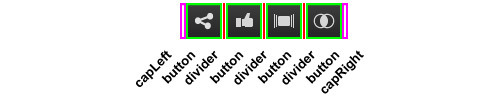
[Dock]
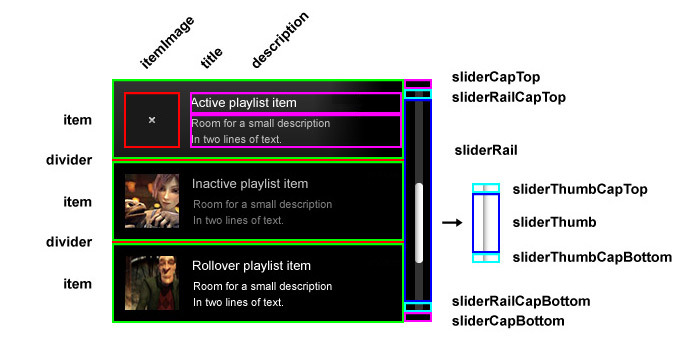
[Playlist]
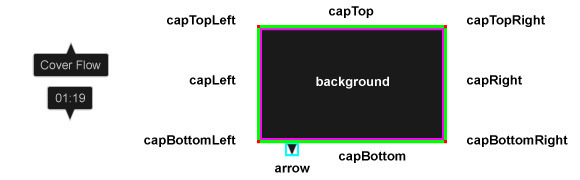
[Tooltip]
JW Player XML 구성 요소 상세 레퍼런스
http://support.jwplayer.com/customer/portal/articles/1413071-skin-xml-reference
출처: http://ooz.co.kr/162?category=818548 [이러쿵저러쿵]


 LDTV.KR
LDTV.KR