JWPlayer 강좌 (2) - Supports & JW Player 설치하기
1.3. Device Support
* HTML5과 와 Flash 에 모두 대응.
* 대부분의 데스크탑 브라우저와 모바일 디바이스에서 동작.
|
Desktop |
Mobile |
Download Fallback |
|
* Chrome, Firefox, IE, Safari, Opera 에서 모두 HTML5와 Flash 재생 지원.
|
* HTML5 기반인 경우 iOS(iPhone & iPad), Android(스마트폰 & 태블릿)을 완벽히 지원.
* 스마트폰에서는 Full-Screen Mode, 태블릿에서는 Window Mode & Full-Screen Mode 선택 지원. |
* HTML5와 Flash 모두 지원하지 않는 경우 대체 다운로드 기능 지원 (e.g. BlackBerry Phone)
|
1.4. Browser & Media Support
* 대부분의 데스크탑 웹브라우저 및 모바일 디바이스 플랫폼에서 다음과 같은 미디어 포맷을 지원.
* HTML5<video> 와 Adobe Flash를 동시 지원.
(대부분의 브라우저, 디바이스 및 오디오/비디오 포맷의 넓은 범위 지원)
|
Browser |
Video |
Audio |
YouTube |
Streaming |
|
Chrome |
MP4, FLV, WebM |
AAC, MP3, Vorbis |
Yes |
HLS, RTMP ① |
|
Internet Explorer |
MP4, FLV |
AAC, MP3 |
Yes |
HLS, RTMP ① |
|
Firefox |
MP4, FLV, WebM |
AAC, MP3, Vorbis |
Yes |
HLS, RTMP ① |
|
Safari |
MP4, FLV |
AAC, MP3 |
Yes |
HLS, RTMP ① |
|
iOS |
MP4 |
AAC, MP3 |
Yes② |
HLS |
|
Android |
MP4, WebM |
AAC, MP3, Vorbis |
Yes② |
- ③ |
① JW Player Premium 이상에서만 데스크탑에서의 HLS 를 지원
② 제한된 지원 (Official Chromeless Player API, 컨트롤 스킨)
③ 안드로이드에서는 공식적으로 지원하지 않음.
* JW Player는 사이트에 접속한 사용자의 브라우저 또는 디바이스와 재생되는 미디어 포맷 정보를 기반으로 자동으로 HTML5 또는 Flash 를 선택.
Vorbis : Xiph.org에서 개발한 손실 압축 오디오 코덱으로 오픈 소스로 제공. 확장자는 보통 .ogg이며, oga를 사용하기도 함. (http://ko.wikipedia.org/wiki/Vorbis)
1.5. Javascript Support
* JW Player 의 생성(Setup)부터 사용까지 모두 Javascript 형태의 API를 사용하여 구현.
* Flash와 HTML5에 대한 상세 구현은 모두 추상화되어 있어 동일한 Javascript 의 단일 코드 작업으로 두 환경에 모두 대응 가능.
* JW Player 에서 제공하는 모든 API는 플레이어의 인스턴스(Instance)를 리턴.
* jQuery를 통해 API 를 연속적으로 호출하고, 다양한 작업 수행이 가능.
> Javascript Support Link : http://www.jwplayer.com/javascript/
1.6. JW Player 설치하기
* JW Player는 다음의 2가지 타입의 형태로 서비스를 지원.
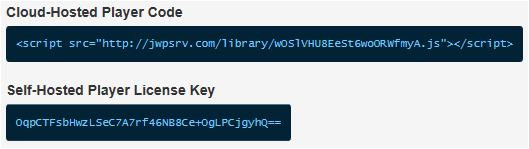
1) JW Player Cloud Service (For Cloud-Hosted)
-> No Setup!
-> 사용자 계정의 토큰을 포함한 js URL Link 스크립트만 추가! (아래 Cloud-Hosted Player Code 이미지 참조)
2) JW Player Download (For Self-Hosted)-> https://account.jwplayer.com/static/download/jwplayer-6.11.zip  jwplayer-6.12.zip 다운은 위의 파일 에서 받으세요.
jwplayer-6.12.zip 다운은 위의 파일 에서 받으세요.
(6.12 이후의 버전을 다운 받으시려면 jwplayer 사이트를 방문하시기 바랍니다.^^ 2015년 4월 12일 기준 최신 버전은 6.12 입니다.)
-> 프로젝트의 적절한 경로에 저장 (e.g. project/js/…)
※ 하나 더 배우기! - JW Player Publish Wizard
* JW 웹사이트를 통해서도 쉽게 JW Player 스킨을 입힌, 영상 Embed Code를 생성.
* Publish Wizard Link : https://account.jwplayer.com/#/home
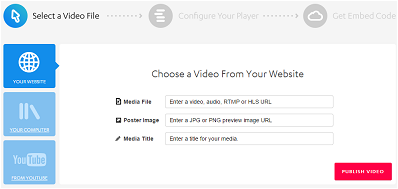
1) Select Video File
* Media File : 인터넷을 통해 접근 가능한 비디오, 오디오, RTMP 또는 HLS URL을 입력.
* Poster Image : 포스터 이미지
* Media Title : 미디어 제목
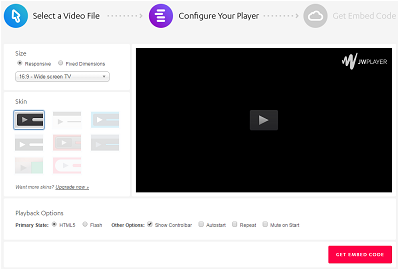
2) Configure Your Player
* Preview / 반응형 또는 고정형 설정 / 화면 비율 설정 / 컨트롤러 Skin 설정
* 기타 재생에 필요한 옵션 설정 (HTML5 or Flash / Autostart / Repeat 등)
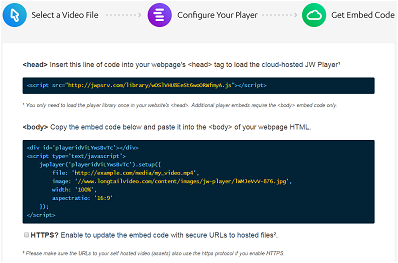
3) Get Embed Code
* 필요한 javascript link와 jwplayer embed code 를 제공함.


 Arirang
Arirang